VS Code Terminal Fonts
Author: Brandon B. Jozsa
I've been using VS Code for years, but I've always flipped between my coding space and separate iTerm windows. This isn't the most efficient, but it's been a comfortable workflow to this point. In 2021 I want to use less overall system resources, which means less application windows and Chrome tabs.
But in my attempt to reduce clutter, I realized that I would need to make some changes to VS Code in order to make the Terminal look the as how it does with iTerm. In order to do this, perform the following steps.
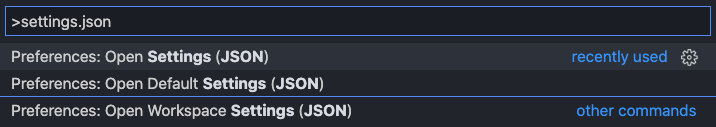
For MacOS use ⌘+shift+P to bring up the Command Palette (Ctrl+Shift+P in Windows). Type settings.json and select the option "Preferences: Open Settings (JSON)". It will look like the figure below.

Next, add the following lines, and take note that my font is named "Hack Nerd Font", because I am using zprezto along with a powerlevel10k theme. Replace the appropriate font with your preference.
"terminal.external.osxExec": "iTerm.app",
"terminal.integrated.shell.osx": "/bin/zsh",
"terminal.integrated.fontFamily": "Hack Nerd Font"That's really it! If you have any questions, please feel free to leave them in the comments below.
Happy coding, my friends!